Explore my awesome works
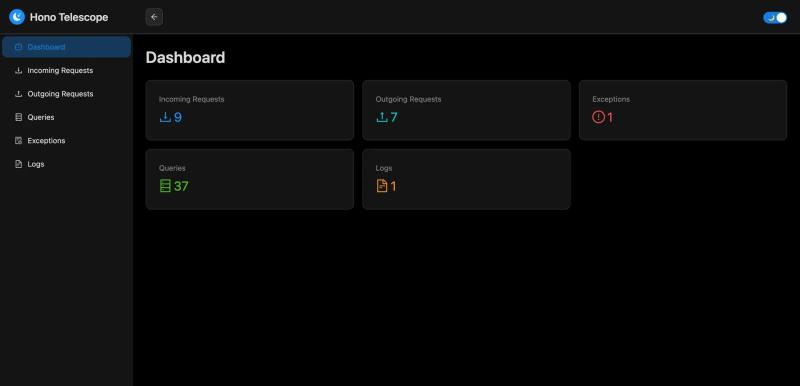
Hono Telescope
CaseDeveloper Tool

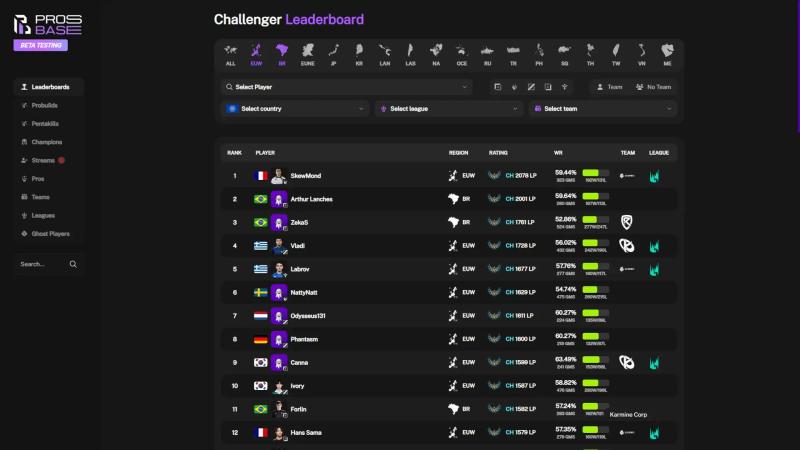
Prosbase
CaseWeb App

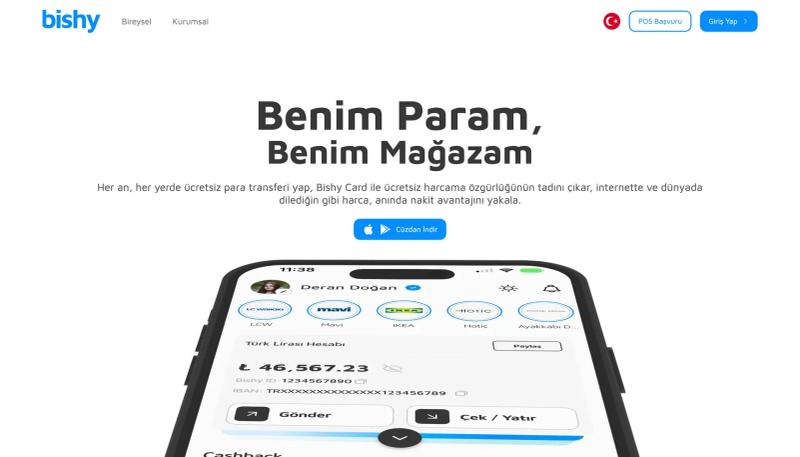
Bishy
CaseWeb App

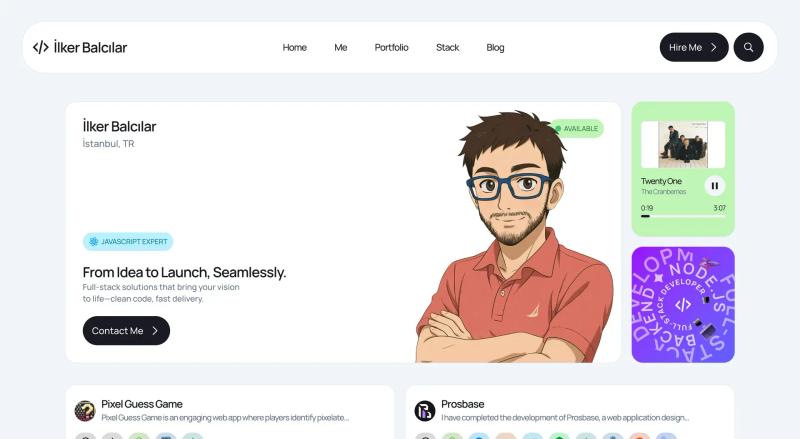
Portfolio Site
CaseWeb App

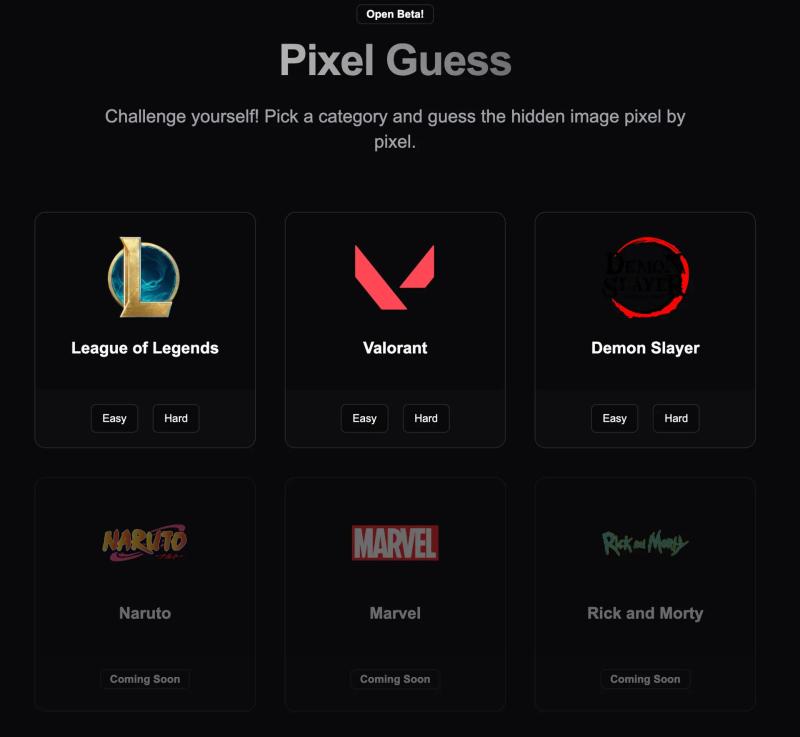
Pixel Guess Game
CaseWeb App

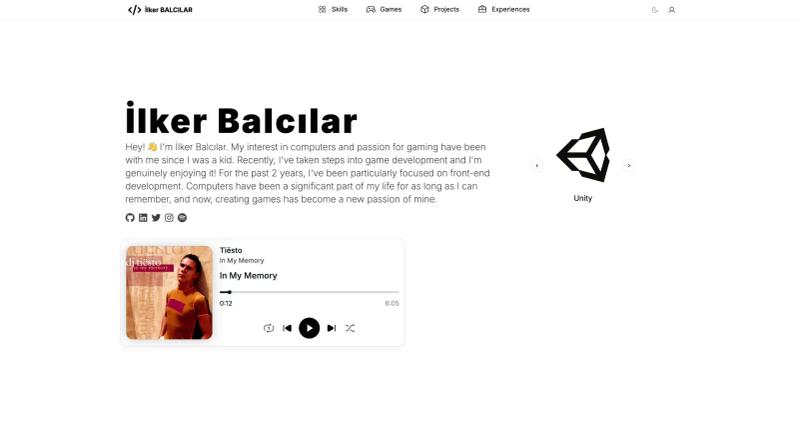
Personal Portfolio Website - Old
CaseWeb App

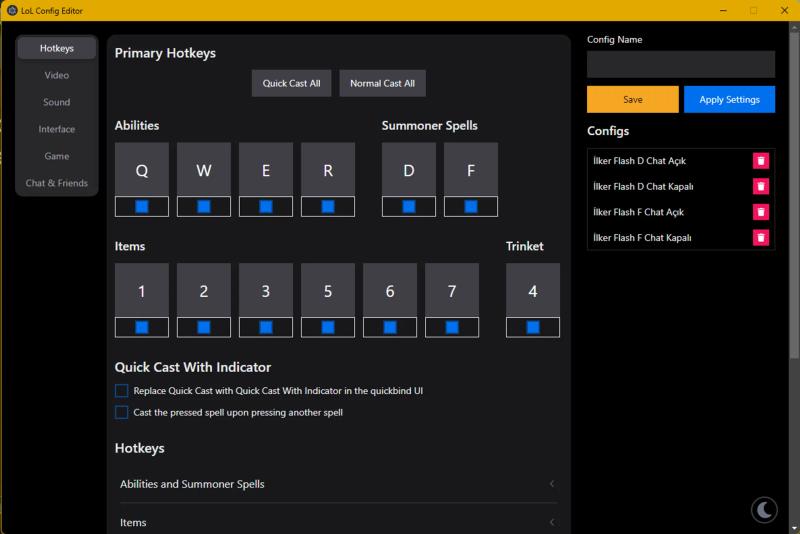
LoL Config Editor
CaseDesktop App

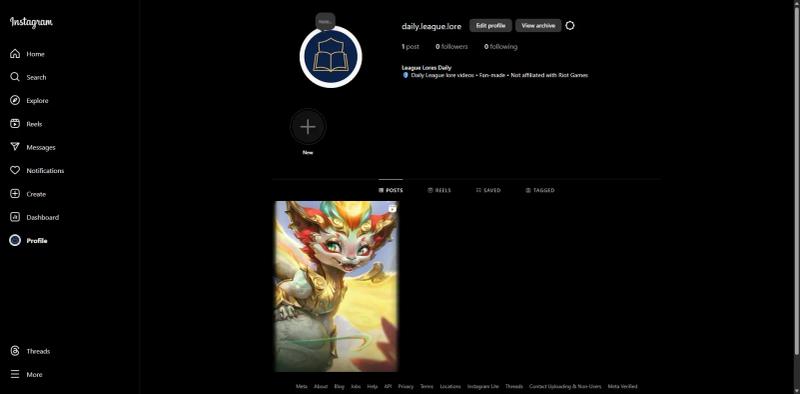
League of Legends Daily Lore Video Bot
CaseAutomation / Bot

Emoji Guess Game
CaseWeb App

My Pixel World
CaseWeb App

Contact with me to sizzle your project.Great designs, new generation ideas, user-centered projects. Let's work together now!